🤠 Howdy.

I’m Simon specializing in Product Design, Frontend Development, and Motion Design.
I bring two decades of experience as a designer to the table. My skill set spans Product Design, Frontend Development, and Motion Design.
Feel free to follow me on X, explore my portfolio (access available upon request), or delve deeper to know more about my journey and expertise. Looking forward to potentially collaborating with you!
➜ Featured Blog Post

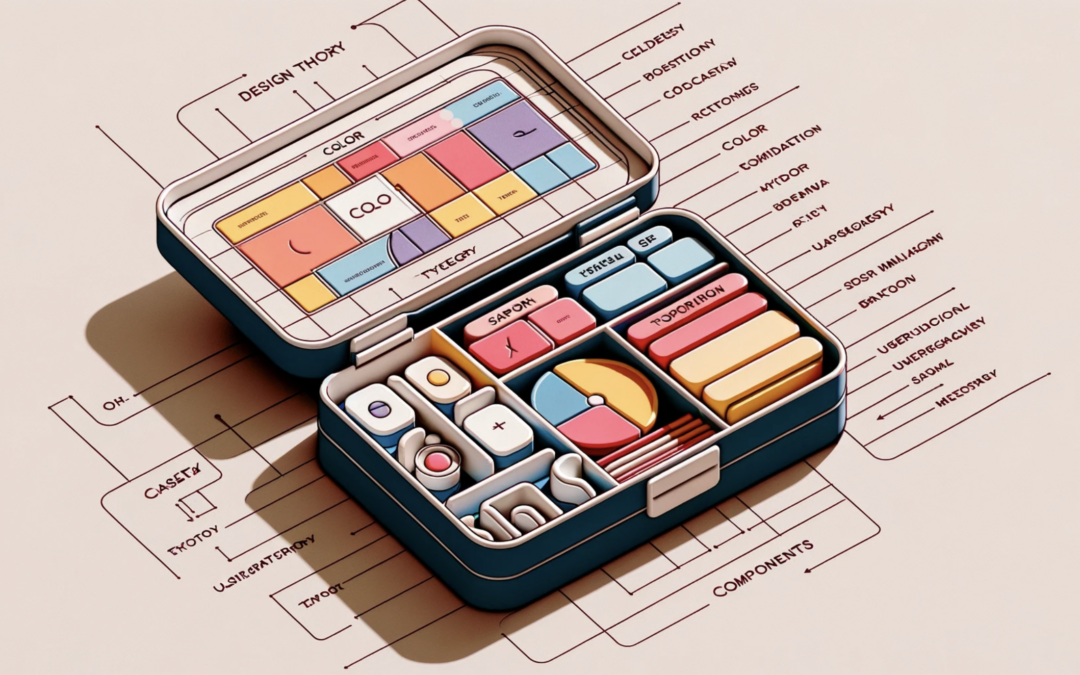
The Ultimate Guide to Design Systems: Everything You Need to Know
Understanding Design Systems Design systems have become an integral part of the digital product development process. They provide a comprehensive framework that streamlines the design and development workflow, ensuring consistency, efficiency, and improved user...
Simon Web Design
Web design insights on how to create stunning
product designs that stand out in the market

Grid Systems: A Brief History
Introduction to a Grid system A grid system serves as an aid for designers when building designs, helping them to create consistent user experiences and arrange information in a natural, informative manner. They utilize several common rules, including: Golden section...

A FREE hand drawn font: Sketch Script
Summary: created Sketch Script a hand drawn font that can be used with wireframes or sketches. Creative designers always need new fonts Typography is a world unto itself within the design universe. There are so many good great choices. To create a truly unique look...

Utö Font
The Utö Font is Stunning 😍 The Utö font is a typeface designed by Teo Tuominen, Erik Bertell, and Emil Karl Bertell for Fenotype. It is named after the island of Utö, which is located in southern Finland and is known for its austere simplicity. Similar things can be...

Nuke inline style using CSS specificity
Summary: When dealing with CSS, understanding CSS specificity is essential. Specificity decides which CSS styles, and in what order, will be applied to an HTML element. There are ways to nuke even inline styles. CSS specificity We will go through the various sorts of...

UX/UI prototyping tools
Summary: Creating a UX/UI prototyping is a great way to test out a digital experience and get feedback before investing in engineering. It’s important to know the differences between simple and complex interactive prototypes when deciding which one is best for your...

Canva vs PPT
Summary: Use Canva if you need a tool that is flexible and goes beyond just presentations. Use PowerPoint if you work in a Microsoft tech driven environment. Gone are the days of heated debates over which digital tools reign supreme. As remote work has become an...

Colors to Avoid for Color Blind Users: An Intro for Designers
Summary: As designers, we have the opportunity to create stunning visuals that are not only aesthetically pleasing but also user-friendly. That's why it's so important for us to take into account all of our users, including color blind users! Designing and building...

Creating a Color Palette Generator: A Step-by-Step Guide
Summary: Looking to have some fun with color schemes and palettes? This blog post dives into the creative possibilities of crafting a UI Color Generator by utilizing chroma.js, jQuery and nes.css! Follow along as we break down how to build your own palette with a base...

JS copy text to clipboard
Summary: Code snippets of a copy to clipboard JS snippet in JavaScript and a jQuery version. Copy text to clipboard Have you ever needed a snippet to copy text with JavaScript directly to your clipboard? If so, today is your lucky day — because we’re going to talk all...

Comparing 25 Design Systems
Summary: Out of 25 design systems, Bootstrap, Material Design, Ant Design, Base Design, and Semantic UI garner the most interest online. Bootstrap and Material Design Dominate all other design systems We spent some time to review search trends, visibility, and...

Web Refresh vs Web Redesign
Summary: For website or product improvements, it may be better to refresh an existing design and give it a creative facelift rather than beginning anew with a redesign. As a user experience designer, this approach has been successful many times with clients. Website...

Carbon Design System: Icons, Pictograms, Motion, Components
Summary: IBM has created an awesome design system that puts the power in your hands to build amazing digital products and experiences. The Carbon Design System is centered around core principles and elements like colors, typefaces, layouts, and icons so you can create...
🤠 Howdy.
I'm Simon a designer with 20 years of experience. Reach out if think I'm a fit for your project or read from the design blog.
Want to see my portfolio? Get Access and let's chat.
I have dozens of curated portfolio pieces of thousands related to UX, UI, and management work. Please feel free to touch base if you're interested. I can provide you access to my portfolio.
Media Mentions


