🤠 Howdy.

I’m Simon specializing in Product Design, Frontend Development, and Motion Design.
I bring two decades of experience as a designer to the table. My skill set spans Product Design, Frontend Development, and Motion Design.
Feel free to follow me on X, explore my portfolio (access available upon request), or delve deeper to know more about my journey and expertise. Looking forward to potentially collaborating with you!
➜ Featured Blog Post

A FREE hand drawn font: Sketch Script
Summary: created Sketch Script a hand drawn font that can be used with wireframes or sketches. Creative designers always need new fonts Typography is a world unto itself within the design universe. There are so many good great choices. To create a truly unique look...
Simon Web Design
Web design insights on how to create stunning
product designs that stand out in the market
Critical Update: Simon WP Framework
There were issues with the Featured Post functionality and it was fixed. Check out the changes below or go to the WP Framework page. Change Log 01/22/10 - v.1.1.6 Critical Changes Fixed Featured Post on Home Page
Sign-up for Webmaster Services
I provide Webmaster Services to current Clients. Websites often lose luster over time because of many reasons. Mainly, websites suffer because the owner either doesn't have the time to maintain the website the right way or the technical know how. We know that users...

Updated: Simon WP Framework 1.1.5
Happy New Year all, I have updated my WordPress Framework and blank theme. Please see change log for improvement details. Just reiterate the purpose of this framework / blank theme is so that designers can have a base theme from which to build and deploy themes for...

Font Stacks
What's in a font? A Font Stack is an array of fonts that could possibly be used by the Client browser to render a website depending on the Client OS and what fonts are installed on the Client computer. It's not a one size fits all, but it is the ability to control...

960 Grid PSD
In an effort to rapidly deploy comps to Clients I created a 960 Grid PSD file to start from. The 960 Grid PSD contains guides, margins, gutters, 12-columns. Please feel free to use and share as you please. Note: You can find the Vector version of 960 Grid Vector. If...

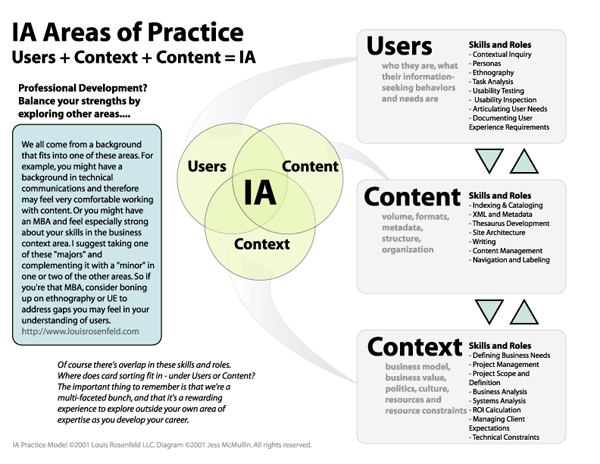
So You Want To Be An Information Architect
This is a quick post for those that want to become Information Architects. You absolutely need to read two books: Information Architecture for the World Wide Web & Don't Make Me Think. You'll need a really good attention to detail and a strong understanding of...

Fullscreen Background Image using CSS
I had a project that required a background image to fill in the entire background of a website. The technical limitations were to have it totally done with CSS / JS. I did some research and found an example at giltman.com - so it was possible. I found some resources...

Our WordPess Theme Accepted by WordPress
After using WordPress for awhile (and loving it) I needed a Framework or a Blank Theme that we could use as a base and build from there then rapidly deploy. The problem was there were so many strings attached to other Frameworks, but that's another post. This is our...
How To Lose A Client In 10 Ways
The client vendor relationship is extremely important. If you can’t navigate the paths, valleys, and peaks of said relationship well then it’s going to be a long ride. Bloggers chime-in all the time about how to deal with clients and what to do as opposed to what not...
What’s A Designer Worth
A Penny Wise Is A Pound Foolish I heard an ad on the radio that Intuit was getting into the web design business. It wasn't the fact that there was already a saturated market that bothered me. I love competing albeit winning while competing. It's more complicated than...
Great Stuff on SmashingMagazine Yet Again!
Yet another great read and useful tools for the designer in all of us. Rich Typography On The Web: Techniques and Tools Let’s face it: Web-safe fonts are very limiting. Maybe a dozen fonts are out there that are widely enough adopted to be considered “Web safe,” and...
New Look For 2009
Well we finally redesigned our site. It was a tremendous effort by all. Please feel free to drop us a line and let us know if you like it.
🤠 Howdy.
I'm Simon a designer with 20 years of experience. Reach out if think I'm a fit for your project or read from the design blog.
Want to see my portfolio? Get Access and let's chat.
I have dozens of curated portfolio pieces of thousands related to UX, UI, and management work. Please feel free to touch base if you're interested. I can provide you access to my portfolio.
Media Mentions


