
Summary: Looking to have some fun with color schemes and palettes? This blog post dives into the creative possibilities of crafting a UI Color Generator by utilizing chroma.js, jQuery and nes.css! Follow along as we break down how to build your own palette with a base color that updates automatically – Unleash your inner artist today with this unique guide!
Let’s spin this color wheel
Inspiration for this palette generator
Colors are critical when creating memorable products. There are a ton of apps online that do this and more. The purpose of this post is to have fun and get to monochromatic color palettes very quickly. We are especially interested in getting to primary and secondary colors or color combinations.
Using NES.css for a beautiful and simple ui

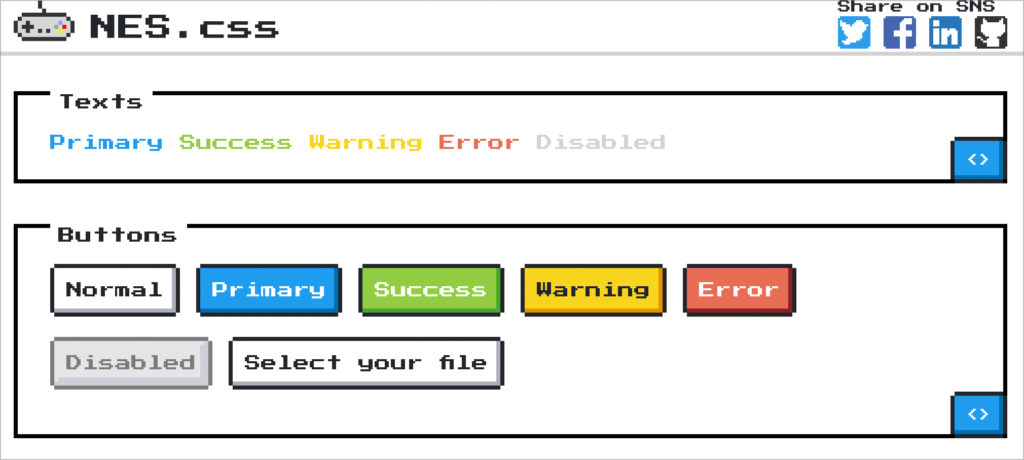
Talk about color scheme. I was looking for an interesting way to display the work so I started with bootstrap. It just didn’t fit visually. This is about having fun not building an analytics dashboard. I came across NES.css and was a must have for this little palette generator.
The goal is to get to a color combination
So there are 2 fields the user is presented with. The first field is a name field. This is where the enters a color name like “red” and hex codes are created with a primary color at the center. The second field is similar to the color name field. The only difference is the user is entering a hex code. Both fields will create beautiful color palettes with simplicity. This isn’t a color picker.
Accessibility and color blindness
There are some improvements that I would like to make to help designers with color challenges to be able to, as an example, be able to easily distinguish between orange and red with text help.
Technology and Libraries used in UI Color Generator
HTML, CSS, Chroma.js, jQuery, and nes.css (to give it that retro NES look)
Let’s go through the jQuery and build ui color palettes
Generate a palette of colors based on the base color
Let’s explore how we can develop a selection of colors based on the core hue. Whether you specify it as an HTML hexcode or by name, our system can accommodate both! For example if your base color is referenced through its given name, chroma.js will allow us to convert that into a suitable hexadecimal code for use throughout our palette development process.
[sourcecode language=”plain”]// Generate a palette of colors based on the base color
function generatePalette(baseColor) {
let color;
if (baseColor[0] === ‘#’) {
// The base color is a hex code, so use it directly
color = baseColor;
} else {
// The base color is a name, so convert it to a hex code using chroma.js
color = chroma(baseColor).hex();
}
[/sourcecode]
Next let’s set up the colors with chroma.js. Use mix to get to our monochromatic results.
[sourcecode language=”plain”]
// Generate 5 shades of the base color
const color0 = chroma.mix(chroma(color), ‘black’, .76);
const color1 = chroma.mix(chroma(color), ‘black’, .60);
const color2 = chroma.mix(chroma(color), ‘black’, .48);
const color3 = chroma.mix(chroma(color), ‘black’, .32);
const color4 = chroma(color).hex();
const color5 = chroma.mix(chroma(color), ‘white’, .12);
const color6 = chroma.mix(chroma(color), ‘white’, .36);
const color7 = chroma.mix(chroma(color), ‘white’, .64);
const color8 = chroma.mix(chroma(color), ‘white’, .88);
[/sourcecode]
Build the HTML for the color swatches
Let’s bring the color palette to life with HTML! We’ll be crafting each swatch in its own individual div and setting background colors for an eye-catching result. A professional, personalized look that any user will appreciate.
[sourcecode language=”plain”] // Build the HTML for the color swatches
const html = `
<div class="wrap nes-container is-rounded">
<div class="result" style="background-color: ${color0};">
<div style="color:${color7}">${color0}</div>
</div>
<div class="result" style="background-color: ${color1};">
<div style="color:${color6}">${color1}</div>
</div>
<div class="result" style="background-color: ${color2};">
<div style="color:${color5}">${color2}</div>
</div>
<div class="result" style="background-color: ${color3};">
<div style="color:${color5}">${color3}</div>
</div>
<div class="result" style="background-color: ${color4};">${color4}</div>
<div class="result" style="background-color: ${color5};">${color5}</div>
<div class="result" style="background-color: ${color6};">${color6}</div>
<div class="result" style="background-color: ${color7};">${color7}</div>
<div class="result" style="background-color: ${color8};">${color8}</div>
</div>
`;[/sourcecode]
Update the results div with the generated color
After constructing the HTML for our exciting range of color swatches, we can easily update the results div with jQuery. Simply select and replace its current contents to display a dynamic array of colorful options!
[sourcecode language=”plain”] // Update the results div with the generated colors
$(‘#results’).html(html);[/sourcecode]
Hide the form and show the reset button
By leveraging jQuery, we can enhance the user experience by hiding the form element and displaying a reset button in its place. The hide() and show() methods provide us with an efficient way to make this happen.
[sourcecode language=”plain”] // Hide the form and show the reset button
$(‘#color-form’).hide();
$(‘#reset’).show();
}[/sourcecode]
Reset the form and results
Easily reset your form and results by utilizing the reset() method on the form, as well as wiping out any previous contents in the results div.
[sourcecode language=”plain”]your code here[/sourcecode]
Clear the form input
jQuery makes it easy to clear form inputs and results – simply select the input field using jQuery and use val() to erase its content, then select the results div with empty() for a fresh start. jQuery makes it easy to display and hide certain elements on our pages quickly. By selecting the form with jQuery, we can harness its show() method for a simple reveal; likewise, the reset button is easily hidden away using hide().
[sourcecode language=”plain”]function reset() {
// Clear the form input
$(‘#color-input’).val(”);
$(‘#hex-input’).val(”);
// Clear the results div
$(‘#results’).html(”);
// Show the form and hide the reset button
$(‘#color-form’).show();
$(‘#reset’).hide();
}
[/sourcecode]
Listen for form submission
[sourcecode language=”plain”]$(‘#color-form’).submit(event =&amp;amp;gt; {
event.preventDefault(); // Prevent the form from being submitted
// Get the base color from the form input
const baseColor = $(‘#color-input’).val() || $(‘#hex-input’).val();
// Generate the palette of colors
generatePalette(baseColor);
});[/sourcecode]
Listen for reset button click
[sourcecode language=”plain”]$(‘#reset’).click(reset);[/sourcecode]
You’re own NES flavored UI Color Generator
In conclusion, we have explored how chroma.js, jQuery, and nes.css can be used in tandem to create a unique and interesting UI color generator. With this tool, users have the power to create cohesive color palettes with the assistance of a very simple generator. Oh yeah looks like a Nintendo game. This tool is incredibly useful for web developers and designers trying to grab monochromatic colors quickly no fluff. Furthermore, We hope that this blog post has inspired you to use these three components together and create something beautiful.




