
Summary: Creating a UX/UI prototyping is a great way to test out a digital experience and get feedback before investing in engineering. It’s important to know the differences between simple and complex interactive prototypes when deciding which one is best for your project.
Basic and Advanced Prototyping tools
A basic prototyping tool will consist of simple transitions and experiences, while advanced UX prototypes more accurately represent what users would experience in a deployed version of the product. Depending on the product, you can use products like Figma, Adobe XD, Sketch, InVision, Axure or similar apps to create basic UX prototypes. For advanced UX prototypes you would use products like ProtoPie, Webflow, Framer or Antetype. Also note, you can code a UX prototype yourself if you have the knowledge and resources available.
Some designers would consider the best prototyping tools to be apps Figma as tools that can complete both basic and advanced prototyping tasks. While that is valid we consider complex prototyping to be almost exactly what an engineering would deliver. You need to pick the right prototyping tool for the need. So designers looking to create simple and complex prototypes can turn to UX prototyping tools like Figma. But for the most advanced, engineering-level output, stick with more specialized prototyping tools.
UX Prototyping Tools for UI/UX designers
| Simple Prototyping Tools | Complex Prototyping Tools |
|---|---|
| Figma | ProtoPie |
| Adobe XD | Code |
| Sketch | Webflow |
| InVision | Framer |
| Axure | Axure |
UX Prototyping Tool Survey Results
Designers have a vast array of tools at their fingertips when crafting top-notch UX prototypes. To ensure they remain on the cutting edge, UX designers should make it a priority to read through Design Tools Survey each year – specifically focusing on the essential UX prototype section.
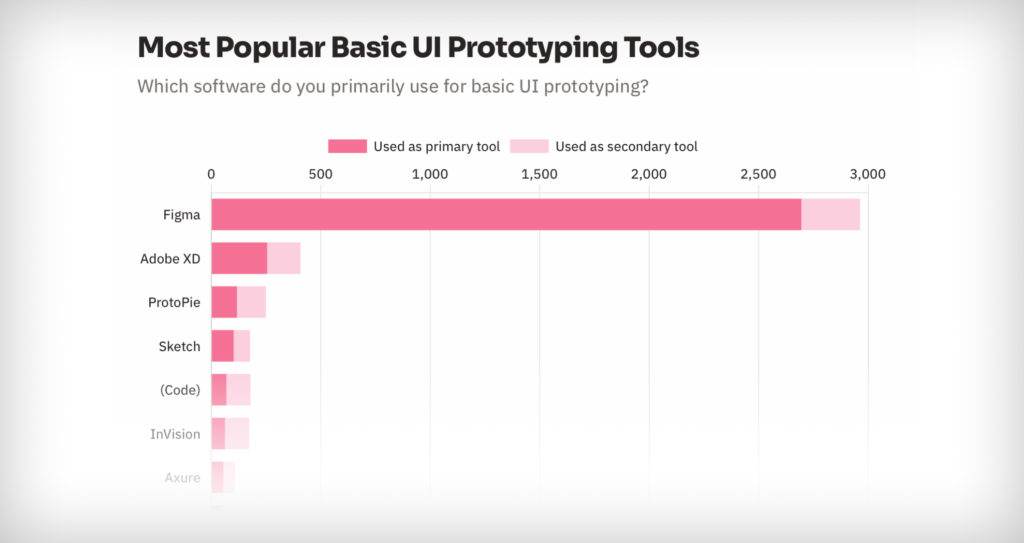
Basic UX Prototyping Tools

Courtesy UXTools.co: https://uxtools.co/survey/2022/basic-prototyping/#basic-prototyping-tools-graph
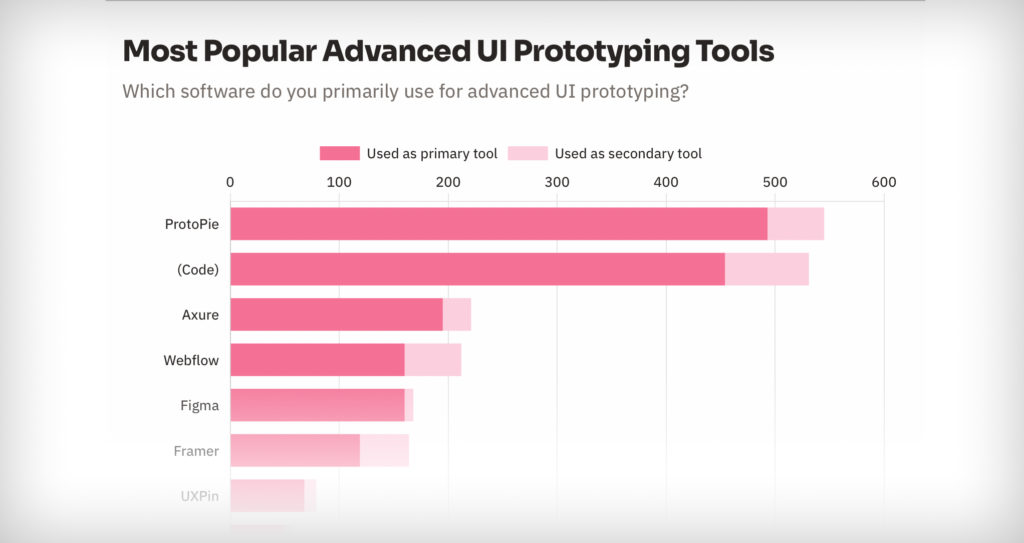
Advanced UX Prototyping Tools

Courtesy UXTools.co: https://uxtools.co/survey/2022/advanced-prototyping/#advanced-prototyping-tools-graph
The Right Prototyping Tool Save Time and Money
When it comes to creating interactive prototypes there are many options available that suit different types of projects and ideas. Knowing what type of prototyping tools best suits your project will help ensure that no valuable time or money is wasted when it comes time for testing and gathering feedback from users/clients. It’s important to remember that every project may require a different approach or strategy when creating a prototype so it’s worth considering all your options before starting development.
User Testing with Prototyping tools
High fidelity prototypes allow you to experiment with different designs – from layout changes and interactions to workflow modifications – without needing any additional coding resources or distracting your development team from the main task at hand – delivering an excellent user experience! Prototyping is also an invaluable for validating high fidelity prototypes with potential customers early on in the process thus providing guidance on which features should be prioritized during development stages.
At the end of the day a rapid prototyping tool ensures that you can build better products faster and cheaper than ever before as well as having happier customers who feel heard throughout their journey with you!
Data Sources:




