What’s in a font?

A Font Stack is an array of fonts that could possibly be used by the Client browser to render a website depending on the Client OS and what fonts are installed on the Client computer. It’s not a one size fits all, but it is the ability to control what fonts are displayed from best to worst case scenarios.
Why does it matter?
Font Stacks are critical in the design of a website and while widely overlooked or relying on what Dreamweaver may recommend it’s better to come up with your own. With more and more Clients updating their computers the more fonts we have to choose from.
How do Font Stacks Work?
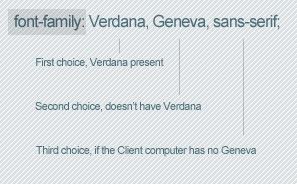
Below is a diagram of how a Font Stack works

Here’s what Dreamweaver provides in terms of CSS “font-family declarations”. I use these as a starting point:
font-family: Verdana, Geneva, sans-serif;
font-family: Georgia, Times New Roman, Times, serif;
font-family: Courier New, Courier, monospace;
font-family: Arial, Helvetica, sans-serif;
font-family: Tahoma, Geneva, sans-serif;
font-family: Trebuchet MS, Arial, Helvetica, sans-serif;
font-family: Arial Black, Gadget, sans-serif;
font-family: Times New Roman, Times, serif;
font-family: Palatino Linotype, Book Antiqua, Palatino, serif;
font-family: Lucida Sans Unicode, Lucida Grande, sans-serif;
font-family: MS Serif, New York, serif;
font-family: Lucida Console, Monaco, monospace;
font-family: Comic Sans MS, cursive;
Below is a recommendation for a Helvetica Font Stack:
font-family:’Helvetica Neue’, Helvetica, Arial, ‘Frutiger‘,‘Univers’, sans-serif;
Example when all fonts are present:

There is a lot more we can do as Designers to provide better Design online to our Clients and understanding Font Stacks goes a long way in doing that.
Other Font Stack Resources:
Better CSS Font Stacks | Unit Verse
On top of that, CSS gives us a nice little thing called a font stack. ….. What “stack” would you recommend for someone who is being forced by ignorant …
font-family.com :: find the right font stack
What is font-family? Find the best font stack for your needs. Share great font stacks with others. Learn More. Increase Your Font Stacks With Font Matrix …
24 ways: Increase Your Font Stacks With Font Matrix
detect what font-family has been applied by the browser and set a class on the body … I totally agree with the idea behind this and a larger font stack in …
Code Style: Font stack builder:
Use the Code Style font stack builder to create robust CSS font-family declarations. The font stack builder shows the probability that your preferred fonts …
CSS font-family property
The font-family property specifies the font for an element. The font-family property can hold several font names as a “fallback” system. …




